Sencha GRUI
GRUI by Sencha: 用于 react 应用程序的高性能多功能网格
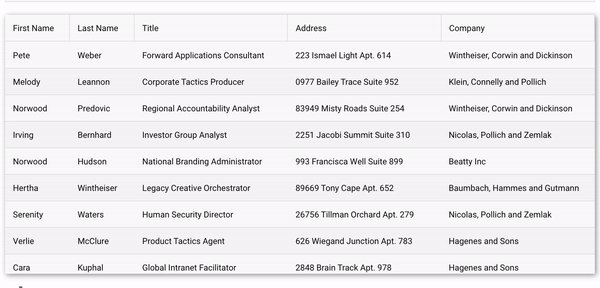
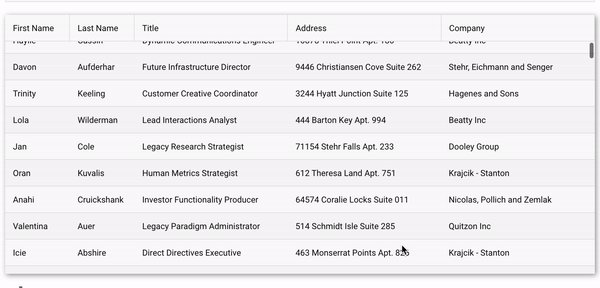
GRUI By Sencha 是一款出色的现代企业级网格解决方案,用于 React UI,具有 100+ 出色的数据网格功能。借助 GRUI,我们从头开始重新构建了 Ext JS 网格,以便使用现代的 JavaScript。此外,还提供一个全新的架构,以易于使用的 React API 形式,提供所有相同的强大功能和更好的性能。
快速集成
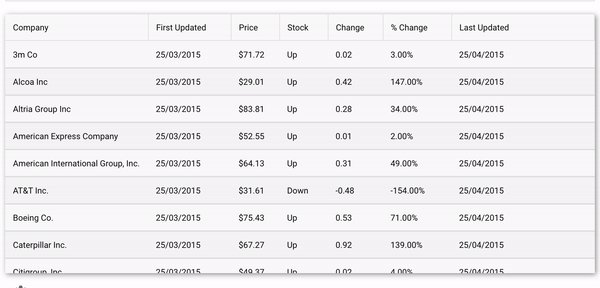
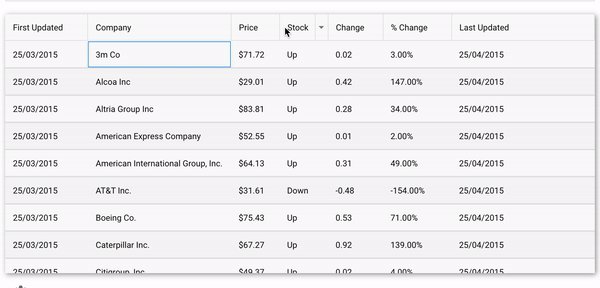
轻松定制
自定义数据加载
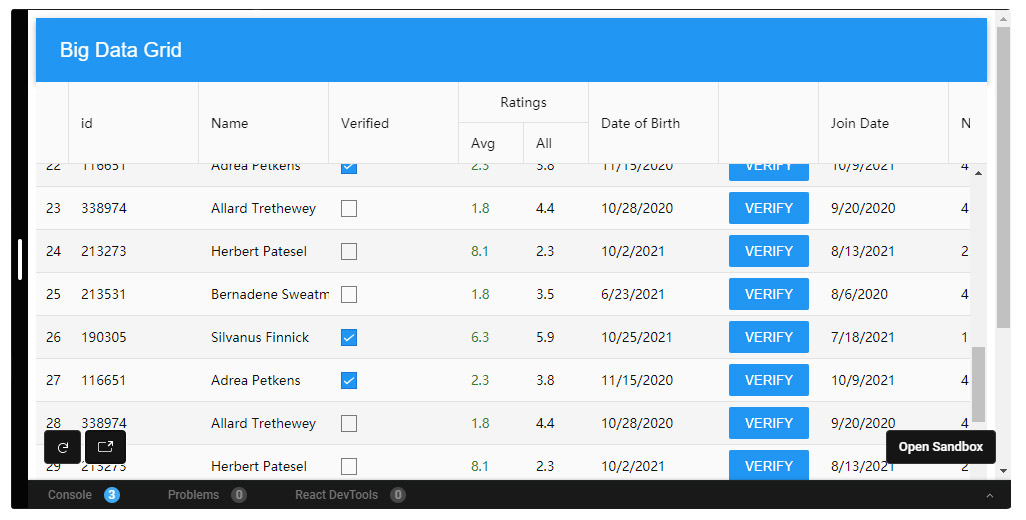
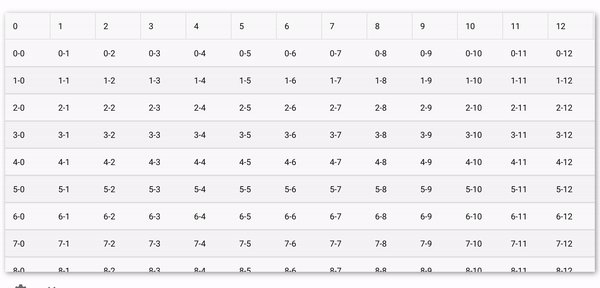
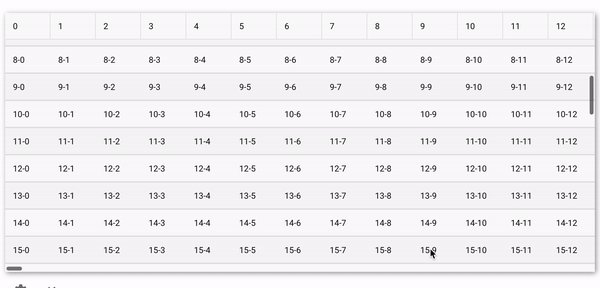
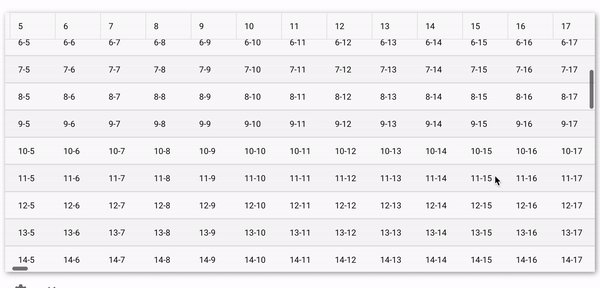
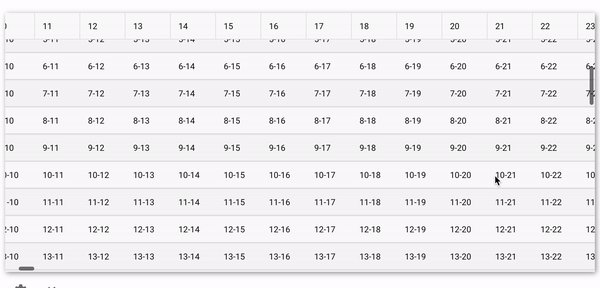
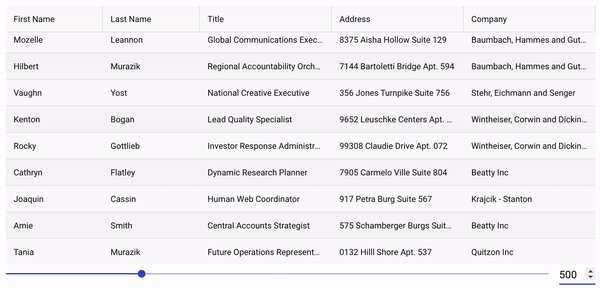
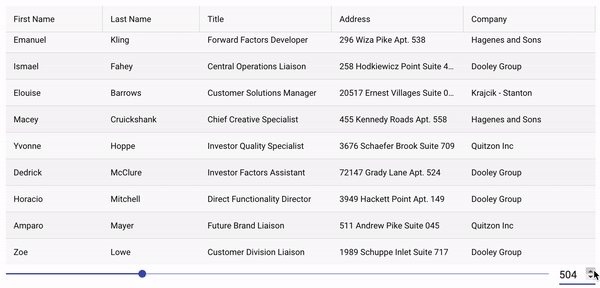
处理海量数据
无需额外的插件
比其他网格解决方案更轻便,所占空间更小